1. Tại sao cần chèn nút lượt thích fanpage vào trang web ?
Thêm nút like của Facebook vào trang web của bạn là giải pháp dễ dàng nhất để khách viếng thăm chia sẽ website của bạn hoặc theo dõi và quan sát từ trang Fanpage.Bạn đang xem: Thêm nút share facebook vào web
2.Hướng dẫn chènnút like fanpage Facebook vào website
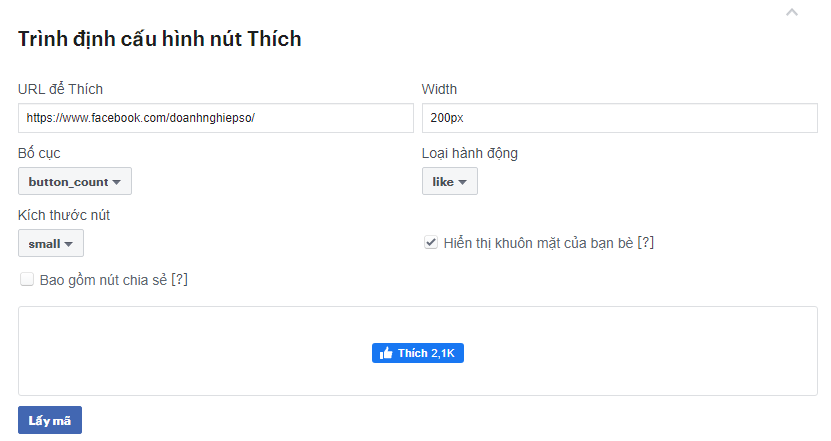
Để thêm, các bạn tuân theo hướng dẫn dưới đây.Bước 1: truy cậphttps://developers.facebook.com/docs/plugins/like-buttonvà thiết lập thông tin.Nhập đúng địa chỉ nhưng bạn muốn mọi người lượt thích trang của bạn. Nếu bạn bỏ trống ôURL khổng lồ Likenày thì hễ ai đó nhấn like trên website của bạn chẳng tất cả tác dụng gì. Vày thế, bạn cần nhập đúng địa chỉ vào ô URL.

Bước 2: Tùy chỉnh độ lớn của nút LIKE, theo tôi, thì 200 là tùy chọn tốt nhất.Bước 3: Ởmục
Layout, hãy chọnbutton_count
Bước 4:Hãy bỏ chọn mục "Include giới thiệu Button/Bao gồm nút phân tách sẻ" cùng để mặc định những mục còn lại.
Gợi ý
Hãy sử dụng những công cụ KÉO - THẢ để tạo trang web và trang đích đẹp mắt
Tạo web miễn phí
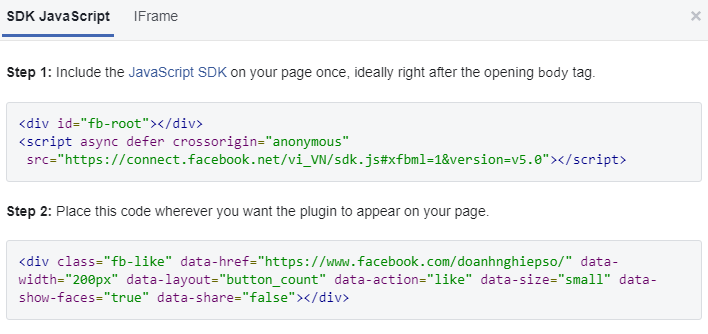
Bước 5: NhấnGet Code. Xong, bạn sẽ thấy 2 đoạn mã tách bóc rời nhau. Bạn hãy xào nấu cả 2 đoạn mã đó với chép vào 2 nơi khác biệt trong website của bạn.

Đoạn mã đầu tiên, bạn ốp lại trong phần Header của trang web. Hãy vào mục SETTINGS, chọn SEO, kéo thanh cuộn xuống bạn sẽ thấy ô Header.Giờ thì bạn dãn đoạn mã thứ 2 vào bất cứ nơi nào trong trang web của bạn để nút lượt thích hiển thị đúng nơi bạn muốn.Để có tác dụng được điều này, bạn chọn trang muốn chèn nút LIKE, hãy kéo thành tốEmbedd Codevào nơi bạn muốn. Dán đoạn mã đó vào.Hãy nhấn PUBLISH để xuất bản trang web, khách viếng thăm sẽ nhấn like cho bạn!Chỉ với vài hướng dẫn này bạn đã biếtcách chèn trang fanpage facebook Facebook vào trang Website, landing page rồi nhé, nếu bạn chưa biết giải pháp chèn vào landing page hay liên hệ với bộ phận kỹ thuật Slimweb.vn nhé.Chúc các bạn thực hiện thành công !
Hướng dẫn chèn nút like, giới thiệu Facebook vào web Word
Press nhằm tăng liên hệ của người tiêu dùng với web trên social Facebook.
Bạn tìm kiếm đến bài viết này nghĩa là ai đang muốn chèn nút like, cốt truyện Facebook vào web của người sử dụng có đúng không? Vậy thì các bạn đã tìm về đúng nội dung bài viết rồi đó. Hãy đọc và tuân theo hướng dẫn tiếp sau đây nhé.
Việc chèn nút like Facebook vào web không chỉ giúp độc giả thuận tiện tương tác thân web cùng với Facebook nhưng mà nó còn làm web tất cả thêm traffic từ bỏ Facebook. Rộng nữa, lúc web của doanh nghiệp có dấu hiệu tương tác xuất sắc từ social cũng đồng nghĩa với vấn đề Google sẽ đánh giá cao website của bạn. Điều này rất bổ ích cho SEO nếu bạn đang muốn tối ưu SEO mang lại web.
Tuy nhiên, lợi thì bổ ích nhưng nó vẫn vĩnh cửu nhược đặc điểm đó là các dịch vụ của Facebook vẫn làm tác động tới tốc độ load trang. Điều này mình cũng có nhắc cho tới trong nội dung bài viết hướng dẫn tăng vận tốc load đến Word
Press.
Bạn nên suy nghĩ giữa việc dùng hay là không dùng nút like, chia sẻ Facebook mang lại web nhé. Nếu như khách hàng quyết định dùng thì hợp tác vào làm cho theo công việc dưới đây.
Nội dung bài viết
Hướng dẫn chèn nút like, nội dung Facebook vào webHướng dẫn chèn nút like, chia sẻ Facebook vào web
Để chèn nút like, giới thiệu Facebook vào web sẽ sở hữu được 2 biện pháp là dùng code hoặc sử dụng plugin. Tiếp sau đây mình đang hướng dẫn cả 2 và chúng ta hãy chọn lựa cách nào mà chúng ta muốn.
Trước khi bắt đầu, bạn nên tạo phầm mềm Facebook tương ứng với web bạn muốn chèn nút like. Mặc dù không cần phầm mềm vẫn có thể chèn nút like được thông thường nhưng ví như có app thì bạn có thể theo dõi được các sự khiếu nại kích hoạt vào ứng dụng.
Ở đây, bản thân khuyên bạn tạo phầm mềm Facebook cho web vị nếu dùng plugin tích hòa hợp nút like, tóm tắt Facebook thì bạn sẽ phải nhập tiện ích ID cùng Admin ID.
OK. Giờ thì bắt đầu thực hiện từng bước nhé.
Chèn nút lượt thích Facebook bằng code
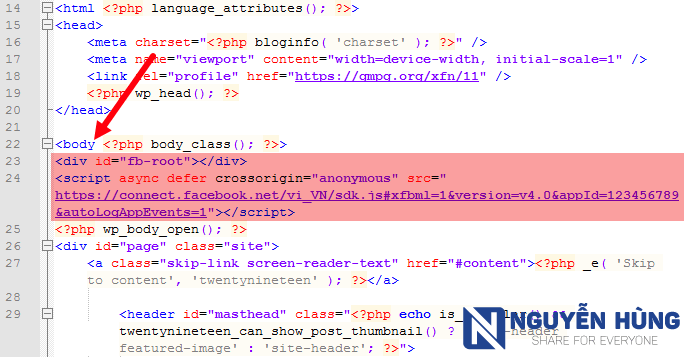
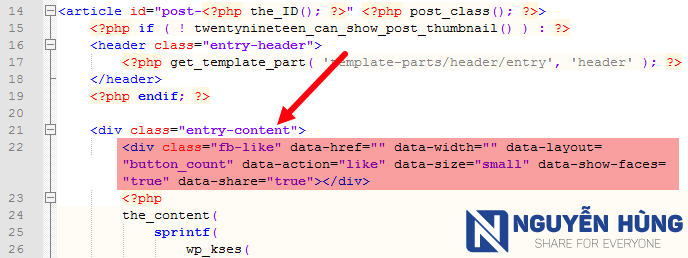
Bước 1: Chèn code sau đây vào sau thẻ như hình dưới.
Lưu ý: bạn nhớ thay tiện ích ID Facebook của người sử dụng vào chỗ dãy số 123456789 nha.





Trong đó:
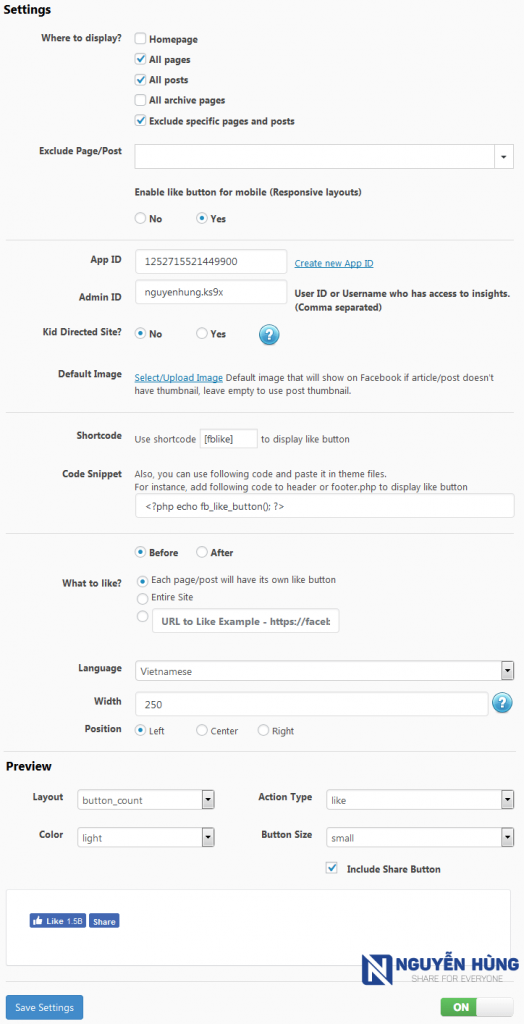
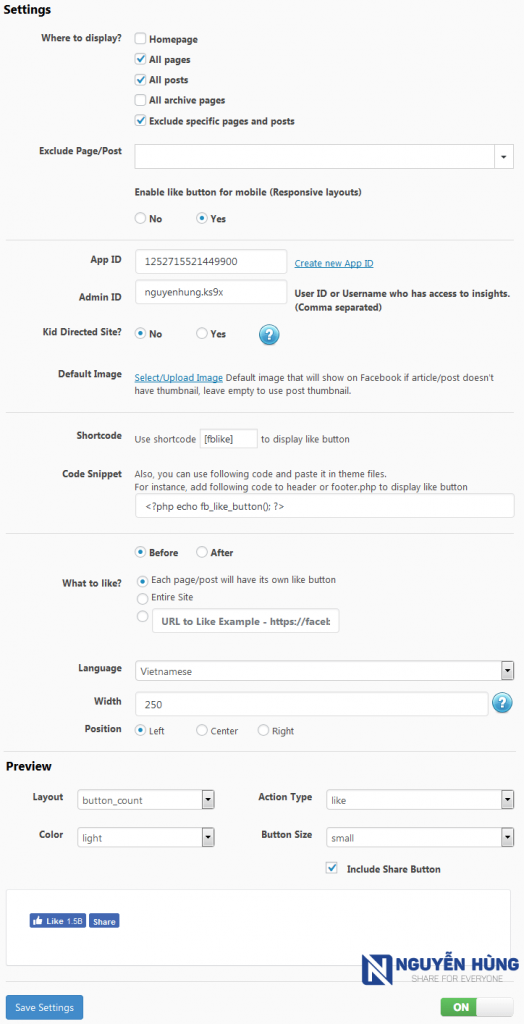
Where to lớn display: lựa chọn nơi nhằm hiển thị nút like, tóm tắt Facebook.Homepage: hiện trên trang chủAll pages: Hiển thị ở trên toàn bộ các trangAll posts: Hiển thị trên toàn bộ các bài bác viếtAll archive pages: Hiển thị trên các trang giữ trữExclude specific pages và posts: Không hiện trên trang/bài viết tùy ý. Các bạn chọn trang/bài viết không muốn hiển thị nút lượt thích ở mục Exclude Page/Post.Enable like button for thiết bị di động (Responsive layouts): Hiển thị nút lượt thích Facebook bên trên di động. Lựa chọn Yes hoặc No.Admin ID: Nhập ID hoặc tên người tiêu dùng Facebook cá nhân của bạn. Ví dụ liên kết trang cá nhân của mình là https://www.facebook.com/mailinhschool.edu.vn.ks9x thì username sẽ là mailinhschool.edu.vn.ks9x.Xem thêm: Luật Khiếu Nại Tố Cáo 1998 /Qh10 Của Quốc Hội: Luật Khiếu Nại, Tố Cáo
Kid Directed Site?: Trang web của người tiêu dùng có dành riêng cho trẻ em không?Default Image: Chọn ảnh mặc định nhằm hiển thị khi tóm tắt lên Facebook nếu nội dung bài viết không có ảnh đại diện.Shortcode: Plugin hỗ trợ shortcode để bạn có thể chèn vào bất kể vị trí nào.Code Snippet: bạn cũng có thể sử dụng đoạn mã PHP để chèn nút lượt thích vào vị trí ngẫu nhiên trong theme.Before hoặc After: Hiển thị nút like Facebook sống đầu hoặc cuối văn bản của page/post.What to like?: bạn muốn hiển thị nút lượt thích để lượt thích cái gì?Each page/post will have its own like button: Nút like cho từng trang/bài viết riêng biệt biệt.Entire Site: Nút lượt thích Facebook cho tên miền.Nhập vào ô URL đường liên kết mà bạn muốn người hiểu like, share lên Facebook.Language: Chọn ngôn từ hiển thị nút like.Width: chọn độ rộng lớn nút like, share. Yêu cầu để khoảng tầm 250 là đúng theo lý.Position: Căn lề cho nút like, nội dung (bên trái, chính giữa, bên phải).Layout: Chọn bố cục hiển thị nút like, share.Action Type: chọn loại hành động (like hoặc recommend).Color: Chọn giao diện sáng hoặc tối.Button Size: Chọn kích cỡ cho nút like.Include nội dung Button: Bật bao hàm nút nói qua kèm theo nút like.Sau khi thiết lập cấu hình xong các bạn nhớ ấn Save Settings để lưu lại số đông thiết lập. Ngoại trừ ra, bạn có thể bật tắt công tắc nguồn On/Off ở góc dưới để bật tắt nút like, tóm tắt Facebook tạm bợ thời.
Cuối cùng, nhớ ra ngoài trang web đánh giá lại xem câu hỏi hiển thị nút like Facebok trên web đã OK không nhé.
Lời kết
Như vậy họ đã chèn nút lượt thích Facebook vào website Word
Press chấm dứt rồi đó. Nếu bạn biết về code thì rất có thể chèn nút like bằng code còn không thì cứ mua plugin vào và cấu hình thiết lập 1 chút là xong.
Bạn đã dùng giải pháp nào nhằm chèn nút lượt thích Facebook vào website vậy? Theo các bạn cách làm sao là xuất sắc nhất? Hãy để lại ý khiếu nại ở dưới khung phản hồi nhé.
Ngoài ra, giả dụ ai hỏi bạn phương pháp để chèn nút like, mô tả Facebook vào web như nào thì các bạn cứ lấy link nội dung bài viết này ném mang lại họ vào bảo bọn họ tự gọi mà tuân theo nha.













