Thiết kế bao bì sản phẩm bởi Photoshop được các designer thực hiện rất phổ biến. Phần mềm này có nhiều ưu điểm vượt trội trong câu hỏi thiết kế. Tuy nhiên để tạo nên bao bì tuyệt vời với color đẹp, bố cục tổng quan thông minh, bạn cần phải có những lưu ý nhất định lúc sử dụng ứng dụng này. GBD VINA sẽ share 4 để ý không thể làm lơ khi thiết kế bao bì bằng Photoshop thông qua bài viết dưới đây.
Ưu nhược điểm khi thiết kế bao bì sản phẩm bằng Photoshop
Lưu ý khi thiết kế bao bì sản phẩm bởi Photoshop
Ưu điểm yếu kém khi thiết kế vỏ hộp sản phẩm bởi Photoshop
Hiện nay có rất nhiều phần mềm được sử dụng để thiết kế bao bì sản phẩm như Corel Draw, ECover Engineer, TBS Cover Editor, AI,…Trong đó Photoshop là giữa những phần mềm được sử dụng phổ biến. Tương tự như Adobe Illustrator, Photoshop là thành phầm của Adobe. Trường hợp biết tận dụng hiệu quả của 2 phần mềm này trong xây cất bao bì, các bạn sẽ có rất nhiều sản phẩm bao bì cực kỳ đẹp mắt để khẳng tăng mức độ nhận diện mang đến thương hiệu.Bạn đang xem: Thiết kế bao bì bằng photoshop
Ưu điểm
Ưu điểm dễ dàng thấy nhất khi thiết kế bao bì sản phẩm bởi Photoshop đó là giải pháp sử dụng ứng dụng rất dễ dàng dàng. Các thao tác làm việc sử dụng trên ứng dụng này không thật khó. Trong cả dân không chuyên về giao diện cũng hoàn toàn có thể nhanh chóng quản lý được phần mềm để tạo ra những thành phầm đẹp mắt.
Tùy theo tài năng sử dụng Photoshop của mình, bạn cũng có thể tạo ra những phiên bản thiết kế từ đơn giản dễ dàng đến phức tạp. Nếu không thực sự giỏi về PTS, bạn cũng có thể chỉ sử dụng các thao tác cắt, ghép, chèn và thêm chữ cho bao bì một cách đối chọi giản. Tuy vậy nếu tiếp nối về PTS, chúng ta cũng có thể sử dụng phương tiện này như một vũ khí cung ứng tuyệt vời đến việc thi công bao bì. Chúng ta có thể thỏa sức sáng tạo với những phát minh phong phú của mình để tạo ra những mẫu bao bì tuyệt hảo có một ko hai.

Thao tác thiết kế vỏ hộp sản phẩm bằng Photoshop không quá khó
Một ưu điểm khác của phần mềm PTS khi xây cất bao bì. Đó là phần mềm này có thể đọc được đa số các file hình ảnh ở toàn bộ các đuôi không giống nhau. ở kề bên đó, bạn có thể lưu ảnh dưới đa phần các đuôi ảnh. Điều này chế tác sự dễ dàng cho quy trình thiết kế bao bì của bạn.
Nhược điểm
Không thể khước từ PTS có rất nhiều ưu điểm trong xây đắp bao bì, tem nhãn hàng hóa. Nạm nhưng ứng dụng này cũng có thể có nhược điểm này là khi chúng ta phóng to tốt thu nhỏ tuổi thì sẽ ảnh hưởng đến độ sắc nét của bản thiết kế. Phiên bản thiết kế rất có thể bị mờ hoặc bị vỡ.
Lưu ý lúc thiết kế bao bì sản phẩm bởi Photoshop
Chắc chắn chúng ta đã phát âm tầm đặc biệt quan trọng của vỏ hộp sản phẩm như thế nào. Chúng tất cả vai trò rất đặc biệt quan trọng trong vấn đề thu hút khách hàng và tiếp thị thương hiệu. Vỏ hộp được thiết kế nổi bật, ấn tượng sẽ là thỏi nam châm từ thu cháy khách hàng chú ý đến sản phẩm. Bởi vậy khi thiết kế vỏ hộp trên phần mềm Photoshop, bạn cần phải có một số để ý nhất định để có bản thiết kế tuyệt vời nhất nhất, đáp ứng nhu ước của bạn.
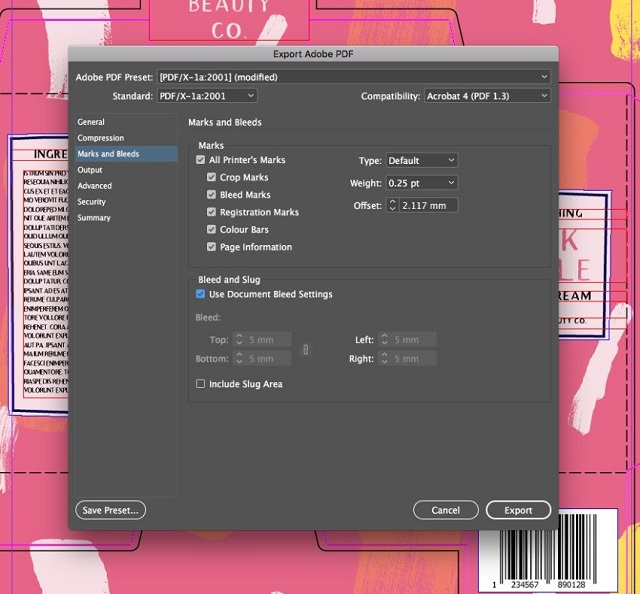
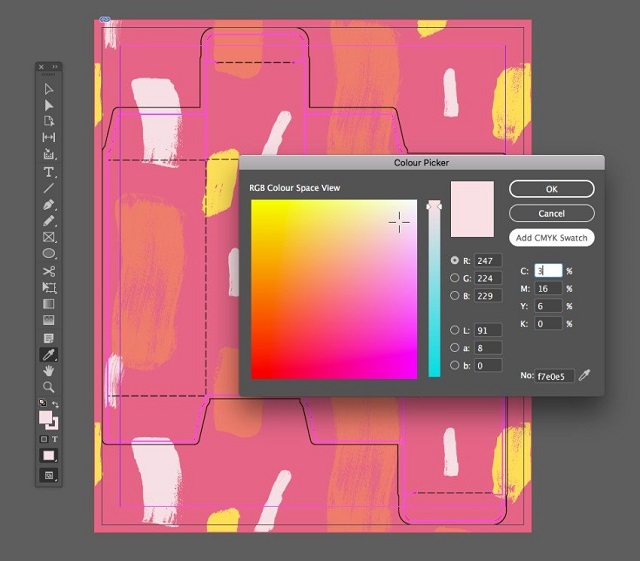
Chú ý cho hệ màu
Bạn cần phải biết rằng có 2 hệ color được sử dụng thông dụng đó là mailinhschool.edu.vn với CMYK. Đối với các phần mềm xây đắp đồ họa trong số đó có Adobe Photoshop thì nên sử dụng hệ màu sắc CMYK khi kiến tạo in ấn. Vì chưng vậy, ngau từ trên đầu bạn yêu cầu chuyển từ hệ color mailinhschool.edu.vn quý phái CMYK. Điều này sẽ giúp bạn không trở nên quên sau thời điểm đã chấm dứt xong vớ cả công việc thiết kế. Vì lẽ nếu như khách hàng quên không đổi hệ màu ngay từ đầu thì trong một vài ba trường hợp khi chuyển mailinhschool.edu.vn sang trọng CMYK màu sẽ bị tái.

Bạn đề nghị chú ý biến đổi sang hệ màu sắc CMYK
Độ phân giải
Việc tiếp theo bạn cần chú ý khi thiết kế vỏ hộp bằng PTS sẽ là độ phân giải. Ảnh càng có tương đối nhiều điểm ảnh trên 1 inch thì sẽ càng mịn. Trái lại số điểm ảnh trên 1 inch càng không nhiều thì hình ảnh càng bị mờ, rỗ.
Nguồn hình ảnh trên internet là 1 kho khổng lồ, khôn cùng phong phú. Nuốm nhưng độ sắc nét của bọn chúng lại rất nhỏ, chỉ khoảng 72 dpi. Cho nên vì vậy những hình ảnh này chỉ thích hợp để các bạn in hình cùng với kích thước nhỏ (300 x 400). Trong những lúc đó, hình để xây cất in ấn phải tất cả tiêu chuẩn là 300 dpi trở nên. Nếu như khách hàng in hình có form size 300×400 trên giấy tờ A4 thì vẫn đảm bảo. Mặc dù nhiên, ví như in hình này trên khổ giấy A3 hoặc A2 thì hình sẽ ảnh hưởng vỡ và vỏ hộp không còn đẹp nhất mắt.
Font chữ
Khi thiết kế bao bì sản phẩm thì fonts chữ cũng là yếu tố bạn phải lưu ý. Font chữ hoàn toàn có thể bị lỗi nếu bạn chuyển từ trang bị này sang sản phẩm khác mà không tồn tại font chữ trùng nhau. Vì vậy bạn cần chăm chú convert phông trong tệp tin thiết kế. Hoặc là bạn cũng có thể copy theo những bộ font đã áp dụng nếu gồm sự di chuyển bản thiết kế từ lắp thêm này sang vật dụng khác. Điều này để tránh trường hợp bản in bị sai chủ yếu tả sau khoản thời gian in ra.
Màu nhan sắc thiết kế
Bạn cần để ý rằng color của chủng loại thiết kế bao bì có thể hiển thị không giống nhau trên từng máy. Chẳng hạn màu sắc máy in thử vẫn khác với màu sắc sản phẩm khi in ấn thật. Màu sắc trên trang bị in xịt trong doanh nghiệp cũng không giống với một số loại máy được dùng làm in sản phẩm. Thậm chí màu sắc trước in với sau in trên cùng 1 máy cũng có thể có sự khác nhau (ví dụ như tờ in máy 10 sẽ có được màu không giống với tờ in thiết bị 10000).
Bạn rất có thể ngạc nhiên về vấn đề đó nhưng đó là sự thật thiết yếu tránh khỏi. Chúng ta không thể yên cầu sự hoàn hảo tuyệt đối của bạn dạng in. Hãy lưu ý rằng bạn dạng in mẫu mã có unique gần như sản phẩm thật là được. Color sắc hoàn toàn có thể bị lệch đi 3-5%. Vì thế khi in cũng cần tính đến việc hao hụt giấy do một số trong những tờ có unique in bất ổn định.
Với những tin tức ở trên chúng ta đã biết, thiết kế bao bì sản phẩm bằng Photoshop tất cả ưu cùng nhược điểm như vậy nào. Các bạn cũng thấy được nên phải để ý những gì lúc thiết kế bao bì bằng ứng dụng này. Đây là những thông tin rất có ích giúp chúng ta có thể có những bản in đẹp nhất như ước ao muốn. Nếu bạn chưa thực sự tự tin mình có thể thiết kế với in ấn được vỏ hộp đẹp thì hãy contact với doanh nghiệp sản xuất bao bì GBD VINA để được support và cung ứng thiết kế chuyên nghiệp hóa nhất.
Người kiến tạo và người tiêu dùng thường bao hàm ý tưởng khác nhau về bí quyết trình bày sản phẩm sau khi hoàn thành xong chúng. Nhà thiết kế muốn trình bày sản phẩm theo phía thiên về thẩm mỹ còn người sử dụng thì lại ao ước biết đúng đắn sản phẩm của mình sẽ nhìn như thế nào khi được rao bán trên các kệ cung cấp hàng. Trong bài bác hướng dẫn này, tôi đang chỉ cho các bạn cách làm vậy nào để thiết kế một quy mô vỉ bao bì bằng phầm mềm Photoshop nhằm giúp chúng ta có thể vừa thể hiện được ý tưởng về nghệ thuật mà cũng vừa mang lại khách hàng của bản thân thấy được thành phầm của đã trông ra sao sau khi hoàn thiện. Và hiện nay chúng ta hãy cùng ban đầu !
Stock sử dụng trong bài bác hướng dẫn
Trước khi bắt đầu,để tạo nên tập tin thuận lợi chỉnh sửa trong quy trình thực hiện, họ sẽ luôn làm việc với các Shape Layer, vậy nên bạn hãy có lẽ rằng mình đang thao tác làm việc với tùy chọn Shape Layer cho tất cả các shape hình mà bọn họ tạo ra như hình minh họa dưới đây.
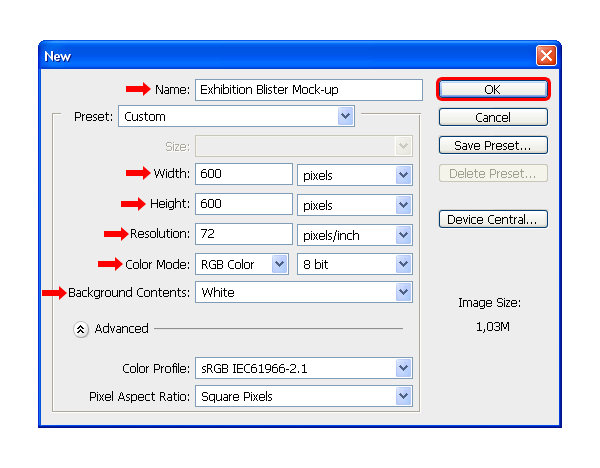
Thiết lập thông số cho tệp tin Photoshop
Đầu tiên, bạn quan trọng lập các thông số kỹ thuật như sau mang đến file: tên file: “Exhibition Blister Mock-up”, kích thước file 600 x 600px, Độ phân giải: 72dpi, Hệ màu: mailinhschool.edu.vn, Background: màu Trắng.

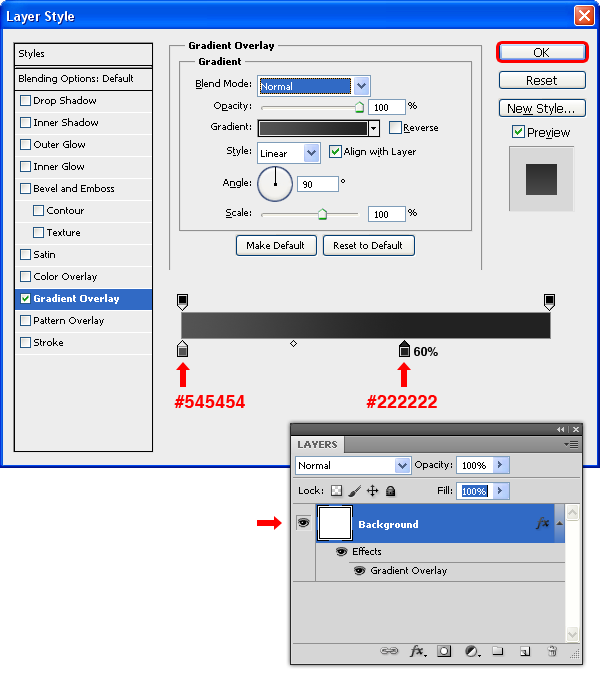
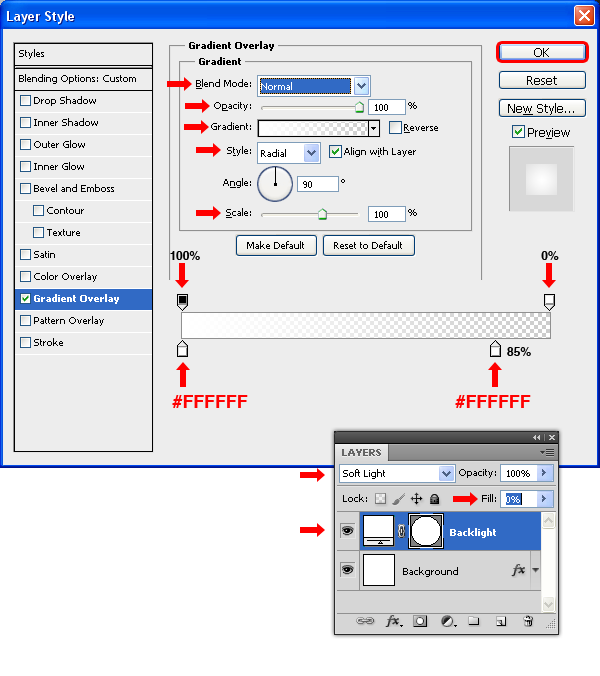
Nhấp đúp vào layer Background trong Layers palete biến đổi nó thành layer thông thường để chúng ta có thể chỉnh sửa nó. Đổi tên lại mang đến layer đó là “Background”. Chọn menu Layer > Layer Styles > Blending Options và gán các thông số kỹ thuật Gradient Overlay như hình hiển thị mặt dưới.

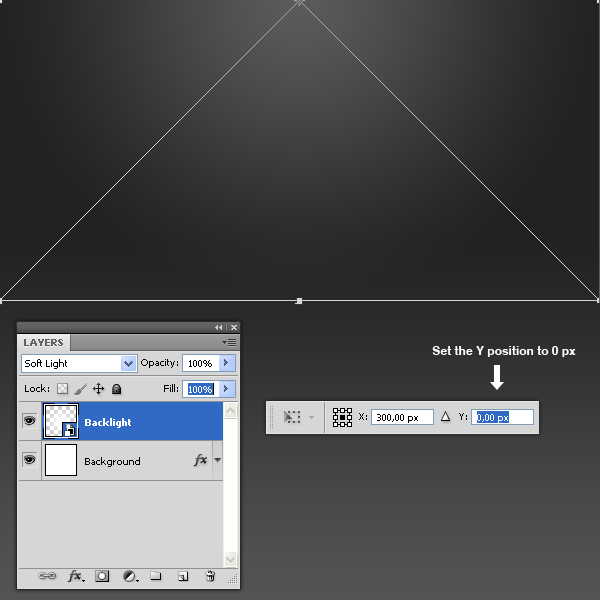
Chọn quy định Ellipse Tool (U) và vẽ một hình trụ có đường kính 600px. Đặt tên mới cho shape layer là “Backlight” và thiết lập cấu hình Fill 0%. Lựa chọn Blend Mode là Soft Light trong Layers palete. Lựa chọn menu Layer > Layer Styles> Blending Options cùng gán các thông số Gradient Overlay như hình hiển thị mặt dưới.

Nhấn phím Command / Ctrl + T trong Tool palete tùy chỉnh vị trí Y bằng 0px dìm phím Enter. Vào thực đơn Layer > Smart Object > Convert lớn Smart Object.

Bước 2 – Vẽ Bìa vỉ bao bì
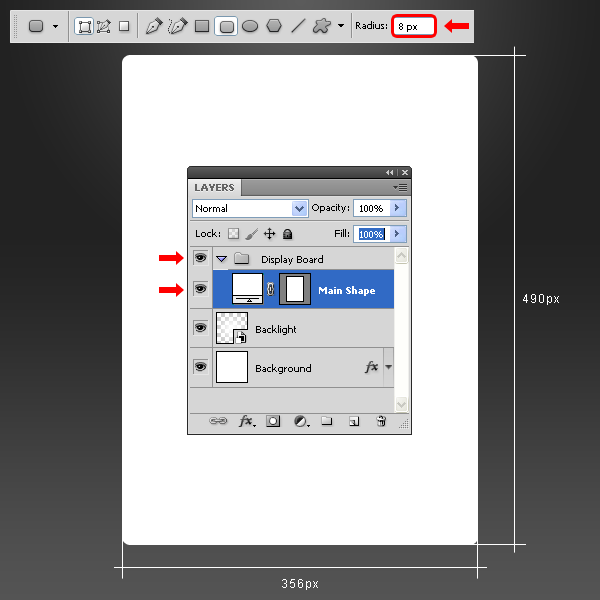
Vào menu Layer > New > Group với đặt tên cho group là “Display Board”. Tùy chỉnh thiết lập màu Foreground thành white color (# ffffff). Lựa chọn Rounded Rectangle Tool (U), nhập quý hiếm Radius bằng 8px với vẽ một hình chữ nhật như hình được hiển thị dưới và để tên new cho layer là “Main Shape”.


Bước 3 – Lưu duy trì để thực hiện sau
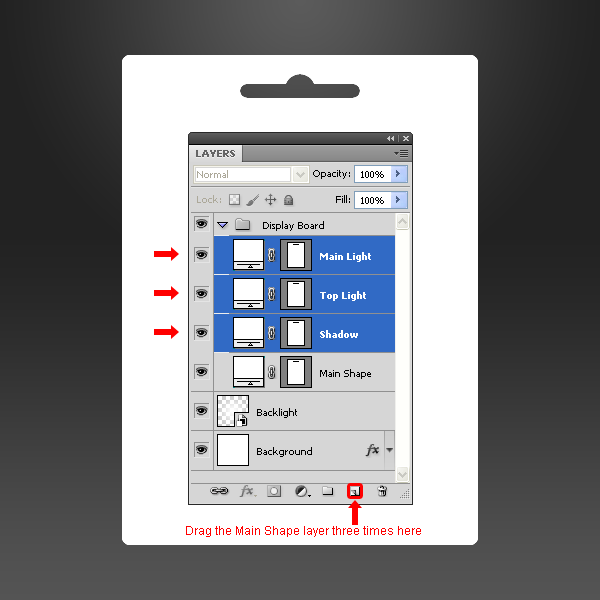
Kéo layer “Main Shape” đến biểu tượng New Layer 3 lần vào Layer palette và đổi tên ba layer mới này thành “Main Light”, “Light Top”, cùng “Shadow.”

Bước 4
Chọn layer “Shadow”, thiết lập Blend Mode là Overlay cùng với Opacity 9%, Fill là 0%. Vào menu Layer > Layer Styles > Blending Options, áp dụng một Gradient Overlay với các thông số kỹ thuật sau.
Bước 5
Chọn “Main Light ” layer, tùy chỉnh cấu hình Blend Mode là Overlay cùng với Opacity 75%, Fill là 0% cùng vào menu Layer > Layer Styles > Blending Options và vận dụng một Bevel and Emboss với các thông số sau đây.
Vẫn vào bảng Bevel and Emboss, nhấp lựa chọn thumbnail Gloss Contour cấu hình thiết lập các thông số kỹ thuật trong Countour Edit như sau, nhận OK.
Check vào tab Countour trong hành lang cửa số Layer Style, tùy chỉnh thiết lập Range là 55%, nhấp vào thumbnail Countour trong hành lang cửa số Countour Eidt tùy chỉnh thiết lập như hình dưới. Dấn OK. Một lượt nữa, nhận OK trong cửa sổ Layer Style để vận dụng các thông số đã thiết lập.
Bước 6
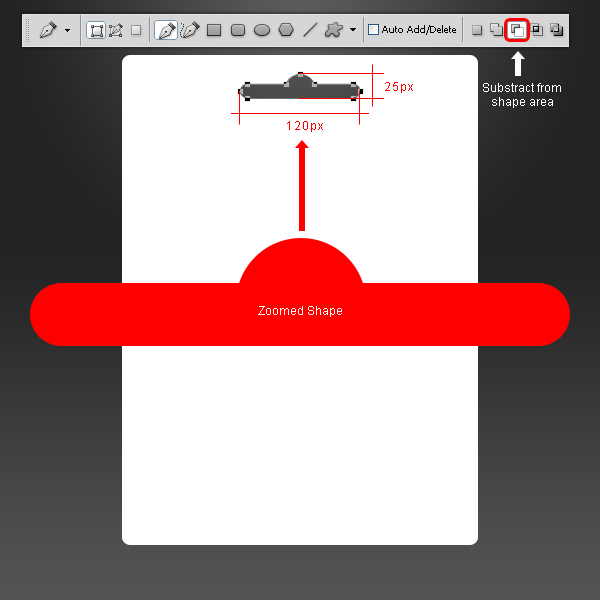
Nhấp con chuột vào layer “Light”, chọn chế độ Direct Selection Tool (A), tiếp đến chọn luật Rectangle Tool (U), click chuột vào hình tượng Subtract From Shape Area và vẽ một hình chữ nhật.
Chọn Path Selection Tool (A), chế tạo vùng lựa chọn xung quanh toàn thể file làm việc và nhấp vào nút Combine bên trên thanh tùy chọn.
Bước 7
Sao chép layer “Backlight” bằng cách kéo nó vào biểu tượng New Layer trong Layer palette cùng đặt nó trên layer “Light”. Bây giờ hãy nhấp và kéo thumbnail Vector Mask của layer “Light Top” đến layer “Backlight copy” cùng thả chuột. Xóa layer “Light Top” và đổi tên layer “Backlight Copy” thành “Light Top”, tùy chỉnh Opacity ở tại mức 55% với Blend Mode là Normal.
Bước 8
Chọn “Main Shape” vào menu Layer > Layer Styles > Blending Options > Pattern Overlay. Nhấp vào thumbnail Pattern cùng nhấp vào mũi tên ở phía trên bên phải của thumbnail list, lựa chọn Artist Surfaces.
Chọn Stone (80 by 80px, chế độ thang màu xám) và gán các thông số Pattern Overlay như hình dưới. Dấn OK.
Bước 9
Chọn phương tiện Rectangle Tool (U) cùng vẽ một hình chữ nhật như hình minh họa dưới. Đặt tên new cho layer là “Design” cùng đặt nó nằm tại layer “Main Shape”.
Vào menu Layer > Smart Object > Convert khổng lồ Smart Object, sau đó lại vào menu Layer > Create Clipping Mask.
Bước 10 – thiết lập thông số cho chỗ nội dung.Vào thực đơn Layer > New > Group nhằm tạo thư mục và để tên mang lại nó là “Display Content”. Thiết lập màu Foreground thành white color (# ffffff). Chọn Rounded Rectangle Tool (U), thiết lập cấu hình giá trị Radius là 16px và vẽ một hình chữ nhật như hình minh họa mặt dưới. Đặt tên layer mới là “Side”.
Bước 11Kéo layer “Side” vào hình tượng New Layer vào Layer palette nhì lần và đặt tên new cho 2 layer này là “Top” với “Outer”.
Bước 12Chọn layer “Side”, cấu hình thiết lập thông số Fill là 0% và vào thực đơn Layer > Layer Styles > Blending Options, lựa chọn tab Stroke và từ trình đối chọi Fill Type, lựa chọn Pattern. Nhấp vào thumbnail Pattern, chọn vào thumbnail các mục và nhấp vào mũi thương hiệu ở phía trên bên phải, lựa chọn Load Patterns, tìm folder chứa tệp tin “Side_Dot” (Dots Pattern ) pattern đã cung cấp cho các bạn trong phần stock nghỉ ngơi trên cùng nhấp nút Load.
Chọn “Side” pattern và áp một Stroke với các tùy chỉnh sau. Dấn OK.
Bước 13Chọn layer “Top”, tùy chỉnh Fill là 0%, vào menu Layer > Layer Styles > Blending Options, chọn tab Stroke và áp dụng các thông số kỹ thuật sau. Thừa nhận OK.
Bước 14Chọn lớp “Outer”, thiết lập cấu hình Fill là 0%, vào thực đơn Layer > Layer Styles> Blending Options với áp một Bevel and Emboss với các tùy chỉnh thiết lập sau đây.
Vẫn trong bảng Bevel & Emboss, click lựa chọn thumbnail Gloss Contour tùy chỉnh cấu hình các thông số trong Countour Edit như sau, thừa nhận OK.
Xem thêm: Tổng Hợp Những Câu Chuyện Lạ Thế Giới Có Thật Chứng Minh Trái Đất Vô Cùng Bí Ẩn
Nhấp vào các tab Countour trong bảng Layer Style, tùy chỉnh cấu hình Range là 55%, nhấp vào thumbnail Countour cùng trong Countour Edit tùy chỉnh như hình minh họa dưới. Thừa nhận OK. Một lần nữa, thừa nhận OK trong hành lang cửa số Layer Style nhằm áp dụng các cài đặt.
Bước 15
Thiết lập màu sắc Foreground thành red color (# FF0000). Chọn Rounded Rectangle Tool (U), tùy chỉnh với Radius là 6px và vẽ một hình chữ nhật như hình dưới. Đặt thương hiệu layer bắt đầu “Container” với đặt nó nằm dưới layer “Outer”.
Bước 16
Kéo layer “Container” đến biểu tượng New Layer trong Layers palette với đặt tên layer mới là “Soft Shadow”. Cấu hình thiết lập Opacity của layer xuống 41% cùng nhấp lưu ban vào thumbnail red color của layer “Soft Shadow” chọn màu đen (# 000000) với nhấn OK.
Chọn Path Selection Tool (A) và kéo một vùng lựa chọn xung quanh toàn cục layer “Soft Shadow”. Vào Edit> Copy, tiếp theo sau lại vào Edit > Paste để dán vùng lựa chọn đã được copy. Dịch chuyển vùng tuyển chọn được dán qua 3px bằng cách nhấn vào mũi tên lên tía lần, lựa chọn Subtract From Shape Area bên trên thanh tùy lựa chọn của dụng cụ và nhấp vào nút Combine.
Bước 17Đặt color Foreground thành white color (# ffffff). Chọn nguyên lý Rectangle Tool (U) và vẽ một hình chữ nhật. Đặt tên bắt đầu cho layer là “Content” cùng đặt nó nằm trên layer “Container”.
Vào thực đơn Layter > Smart Object > Convert lớn Smart Object, tiếp theo sau vào menu Layer > Create Clipping Mask.
Bước 18Chọn layer “Container”, vào Layer > Layer Style > Blending Options và vận dụng một Drop Shadow cùng với các tùy chỉnh cấu hình sau.
Bước 19Chọn Rounded Rectangle Tool (U), thiết lập một Radius là 16px và vẽ một hình chữ nhật. Đặt thương hiệu layer new là “Inner” và đặt nó nằm ở layer “Outer”.
Kéo layer “Inner” đến hình tượng New Layer trong Layers palette cùng đặt tên layer bắt đầu là” Light Container “.
Bước 20
Chọn layer “Inner” và thiết lập Fill là 0%. Vào Layer> Layer Styles> Blending Options, và áp dụng một Bevel and Emboss cùng với các tùy chỉnh cấu hình sau.
Click vào tab Countour với nhấp vào mũi tên ở kề bên thumbnail Countour, từ bỏ thumbnail list chọn vào mũi tên ở phía trên bên phải, tiếp theo sau chọn Contours cùng nhấp Append.
Thông số Range trong Contour tab tăng lên 100%. Nhấp vào mũi tên thumbnail Countour với từ thumbnail các mục chọn Half Rounded contour, nhấp OK. Một đợt nữa, nhấp OK trong bảng Layer Style để vận dụng những thông số đã thiết lập.
Bước 21Click vào layer “Light Container”, chọn biện pháp Direct Selection Tool (A) và kéo toàn bộ các điểm neo nằm sát phải qua bên trái 150px. Để dịch chuyển chính xác, chúng ta giữ Shift + thừa nhận 15 lần mũi tên phía trái trên keyboard của bạn.
Bước 22
Kéo layer “Backlight” vào hình tượng New Layer vào Layers palette 3 lần cùng đặt tên những layer mới lần lượt như sau ” Front Light “, ” content Shadow ” cùng ” nội dung Light”.
Trong team layer “Display Content” để 3 layer “Front Light”, “Content Shadow” và “Content Light” nằm lên trên layer “Light Container”.
Bước 23
Chọn layer “Front Light”, vào Edit > free Transform và áp dụng các thông số kỹ thuật sau.
Chọn layer “Light Container”, kéo thumbnail Vector Mask mang lại layer “Front Light” và thả chuột. Xóa layer ” Light Container “.
Thiết lập layer “Front Light” cùng với Blend Mode là Normal và bớt Opacity xuống 45%.
Bước 24Chọn layer “Content Shadow”, vào menu Layer > Layer Styles> Blending Options > màu sắc Overlay cùng với Blend Mode là Normal, chọn màu black (# 000000) với Opacity 100%. Nhận OK. Thiết lập cấu hình Blend Mode là Normal và Opacity 18% vào Layer palette.
Bước 25Đổi Foreground thành red color (# FF000) với chọn giải pháp Rectangle Tool (U) kế tiếp vẽ một hình chữ nhật. Đặt thương hiệu layer bắt đầu là “Shadow Container “.
Kéo layer “Shadow Container” đến hình tượng New Layer vào Layers palette để copy, để tên mang lại layer mới là “Light Container.” Vào Edit > không tính phí Transform với gán quý giá Y là 192px và vận dụng những nỗ lực đổi.
Bước 26Chọn lớp “Light Content”, vào Edit > free Transform và thiết lập cấu hình các giá trị như hình dưới đây. Áp dụng những thay đổi.
Bây giờ chọn “Content Shadow” layer, vào Edit> free Transform và cấu hình thiết lập các quý hiếm như hình bên dưới đây. Áp dụng những thay đổi.
Bước 27
Kéo Vector Mask layer của “Light Container ” rồi thả chuột cho “Content Light”. Xóa layer ” Light Container ”
Kéo Vector Mask “Shadow Container” layer xuống layer”Content Shadow” rồi thả chuột. Xóa layer “Shadow Container”
Bước 28:Giữ loài chuột kéo cùng thả layer “Backlight” để hình tượng New Layer trong Layers palette và đặt thương hiệu layer mới là “Fantasy Shadow”, tùy chỉnh cấu hình Blend Mode là Normal.
Vào menu Edit > miễn phí Transform và áp dụng những giá trị sau.
Vào menu Layer > Layer Style > Blending Options cùng áp dụng màu sắc Overlay như hình minh họa mặt dưới.
Bước 29Chọn cơ chế Rectangle Tool (U) cùng vẽ một hình chữ nhật như hình minh họa. Đặt tên layer bắt đầu là ” Fantasy Container”.
Kéo Vector Mask “Fantasy Container” xuống “Fantasy Shadow” layer với thả chuột. Xóa layer “Fantasy Container”.
Bước 30 – Đưa đưa thiết kế vào vỉ bao bì.Vào nhóm layer “Display Board”, chọn layer “Design” và nhấp đúp loài chuột vào thumbnail smart object. Trong hành lang cửa số tài liệu mới, chọn “Design” layer với vào thực đơn Layer > Layer Style > Blending Options và vận dụng một Gradient Overlay cùng với các thông số sau.
Chọn nguyên lý Horizontal Type Tool (T) với nhập chữ “Tutorials“. Cần đưa thêm 1 Icon đẹp nhất vào thiết kế. Giữ file cùng đóng nó lại.
Lưu ý: Tôi đã áp dụng kiểu chữ Lubalin với Icon của trang web psd.tutsplus.com, nhưng chúng ta cũng có thể sử dụng ngẫu nhiên kiểu chữ, hình ảnh nào mà các bạn thích.
Bước 31
Vào team layer “Display Content”, lựa chọn layer “Content” với nhấp đúp chuột vào thumbnail smart object. Trong cửa sổ tài liệu mới dán hình chụp screen của tệp tin “Screenshot of Tutorials marketplace” đang được hỗ trợ trong phần stock sinh hoạt trên (hoặc bạn cũng có thể đưa ngẫu nhiên thiết kế làm sao mà các bạn muốn). Nếu đề xuất thiết, chúng ta cũng có thể điều chỉnh kích thước hình ảnh chụp màn hình hiển thị và bạn thao tác làm việc này bằng cách vào thực đơn Edit > free Transfom. Lưu lại tài liệu với đóng nó lại.
Vậy là kiến tạo của bọn họ đã trả thành, chúc các bạn thành công khi tiến hành và học được thêm hồ hết thủ thuật new từ bài xích hướng dẫn này.













