Bạn đang theo xua ngành kiến tạo website cùng muốn khám phá những phần mềm chuyên xây đắp web? Vậy các bạn đã biết đến cụm từ “Dreamweaver” này chưa? Thiết kế web với Dreamweaver không thể quá xa lạ so với những bạn chuyên về lĩnh vực này. Cùng mày mò ngay thông tin về sự việc này qua nội dung bài viết bên bên dưới nhé!

Khái niệm về Dreamweaver
Dreamweaver còn được gọi là Adobe Dreamweaver CC, là 1 chương trình ứng dụng được tạo nên để kiến thiết website. Cơ phiên bản là một trình biên soạn thảo lập trình với web HTML với rất đầy đủ các tính năng. Bối cảnh WYSIWYG dùng làm tạo cùng chỉnh sửa những trang web.
Bạn đang xem: Phần mềm thiết kế web dreamweaver
Dreamweaver cung ứng đa ngôn ngữ đánh dấu, bao gồm: HTML, CSS, XML cùng Java
Script. Còn đối với ngôn ngữ con người, sẽ sở hữu được những tiếng như: tiếng Anh, tiếng Pháp, tiếng Đức, giờ Tây Ban Nha, giờ đồng hồ Nhật, tiếng Trung, giờ đồng hồ Ý, giờ đồng hồ Nga cùng còn rất nhiều ngôn ngữ khác.
Dreamweaver lúc đầu được xuất bạn dạng bởi Macromedia vào khoảng thời gian 1997. Nhưng kế tiếp Adobe đã thâu tóm về Macromedia trong số đó có những quyền của Dreamweaver vào khoảng thời gian 2005 và tiếp tục nghiên cứu để trở nên tân tiến phần mềm.

Đây vừa là trình soạn thảo WYSIWYG vừa là trình soạn thảo mã mang đến Windows và Mac. Phần mềm có tương đối nhiều công cụ cần thiết để trở nên tân tiến một website trên di động cho tất cả thiết bị quả táo lẫn Android. Nó hoàn toàn có thể đọc được các mẫu Word
Press, Drupal cùng Joomla.
Phần mượt Dreamweaver sở hữu những tính năng khiến cho nó trở thành công xuất sắc cụ chỉnh sửa web linh hoạt. Thiết kế web với Dreamweaver có thể tạo ra những trang web từ đơn giản đến phức tạp.
Dreamweaver ở trong 20 ứng dụng của Adobe Creative Cloud bao gồm: Photoshop CC, Illustrator CC, Adobe XD CC,… Nó chỉ khả dụng khi họ đăng cam kết gói tháng hoặc gói năm.
Những tính năng rất nổi bật của Dreamweaver
Nhằm tạo thành những trải nghiệm giỏi nhất cho tất cả những người dùng và bên cạnh đó cũng là để cải thiện khả năng tuyên chiến và cạnh tranh của Dreamweaver với những phần mềm kiến tạo web khác. Bởi vì đó, Adobe thường xuyên cung ứng và nâng cao các công dụng của Dreamweaver.

Những tính năng khá nổi bật khi bọn họ thiết kế web với Dreamweaver phải nói tới như:
Có thể cung cấp từ Bootstrap 3 trở lên.Tính năng cung cấp màn hình.Tính năng cung ứng màn hình HiDPI.Tính năng cung ứng cho các màn hình hiển thị trên thiết bị cầm tay (tablet, mobile).Tính năng rất có thể xem được trực tiếp.Tính năng cung cấp PHP trường đoản cú 1.7 cho đến phiên phiên bản mới nhất. Đặc biệt, Dreamweaver luôn update những phiên bạn dạng của ngữ điệu PHP trực tuyến cho người dùng.Tính năng cách tân để cung ứng GIT: Giúp người dùng clone cùng push code thẳng tại tệp tin lên GIT nhưng mà không buộc phải thông qua môi trường xung quanh command line.Cải thiện hào kiệt tìm và thay thế. Bao hàm 2 cách thức đó là: search kiếm và sửa chữa thay thế trong file/Tìm tìm và thay thế sửa chữa trong project.Có sự cung ứng của Emmet, thiên tài chỉnh sửa các mã được cải thiện.Tính năng thiết kế đáp ứng hay ho.Tính năng trích xuất sản phẩm loạt.Tính năng phong cách thiết kế 64 bit.Tính năng chủng loại khởi xướng.Được lí giải trực tiếp.Được cung cấp chứng chỉ.Tính năng làm chủ web khả dụng.Có thể chèn HTML5 một biện pháp nhanh hơn.Có thể chỉnh sửa phông chữ website Adobe Edge.Trình chỉnh sửa CSS trực quan.Tính năng coi trước trình duyệt thời hạn thực.Tính năng hỗ trợ mã hóa thông minh.Tính năng cung ứng CMS tích hợp.
Thiết kế website với Dreamweaver
Cách thức hoạt động của Dreamweaver tất cả 3 chế độ:
Code: Đây là cơ chế chỉ 1 màn hình chứa mã mối cung cấp của web hay dự án.Split: Đây là chế độ chia 2 màn hình. Trong những số ấy 1 màn hình hiển thị hiển thị giao diện và 1 màn hình hiển thị hiển thị code. Bạn có thể vừa đánh code vừa xem đổi khác của hình ảnh hoặc debug cho site của mình.Design: Đây là chính sách thiết kế. Nhà cung ứng đã tạo nên sự nó để dành cho newbie haowjc những người dân muốn chỉnh sửa giao diện được cấp tốc hơn. Lúc bật chế độ này, họ chỉ dễ dàng và đơn giản là kéo thả với đặt id mang đến các bộ phận (button, input form).Với biện pháp chia như vậy, khi xây dựng web với Dreamweaver người tiêu dùng dễ dàng chuyển đổi qua lại giữa các chế độ, hoặc lựa chọn ra chế độ tương xứng nhất với bạn dạng thân.
Có nên áp dụng Dreamweaver để thi công web không?
Dreamweaver là phần mềm toàn diện về cả kiến thiết web lẫn lập trình sẵn web. Nó hội tụ vừa đủ các kỹ năng của mà một nhà kiến thiết website cần. Những ứng dụng nào cũng có những ưu và nhược điểm riêng. Vậy chúng ta có nên thiết kế web với Dreamweaver không?

Nếu bạn là 1 người mới chập chững bước đi vào nghề thì bạn tránh việc bỏ qua nó. Vì đây là một trong những phần mềm hơi dễ sử dụng và hoàn toàn có thể đáp ứng những yêu ước mà một thiết kế viên mong muốn.
Nhưng nếu như bạn đã thành thạo và có không ít kinh nghiệm rộng trong nghành nghề dịch vụ này thì cũng không tuyệt nhất thiết phải xây cất web với Dreamweaver.
Hướng dẫn thiết kế web cùng với Dreamweaver
Bước 1: sản xuất một trang web mới
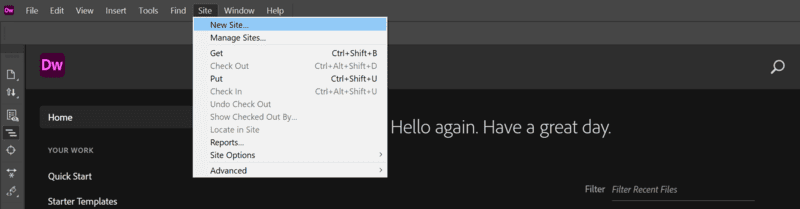
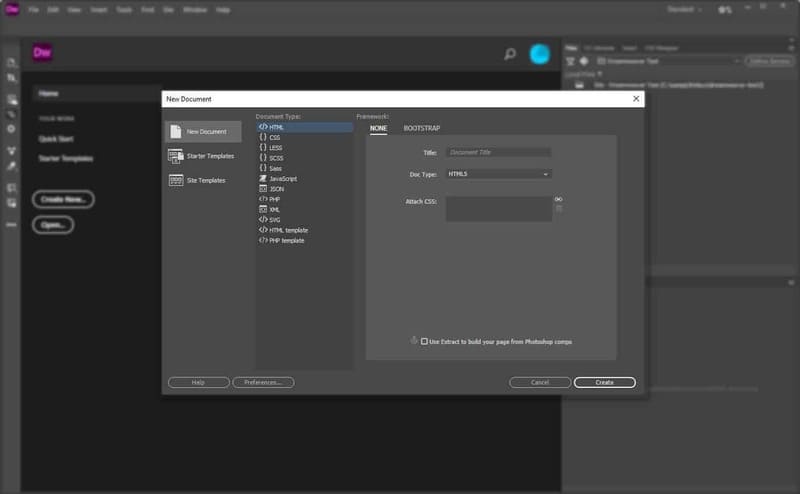
Để xây cất web bằng thi công web với Dreamweaver, trước tiên ta phải khởi tạo một site mới, vào ứng dụng Dreamweaver, bên trên thanh menu chọn Site >> New Site.

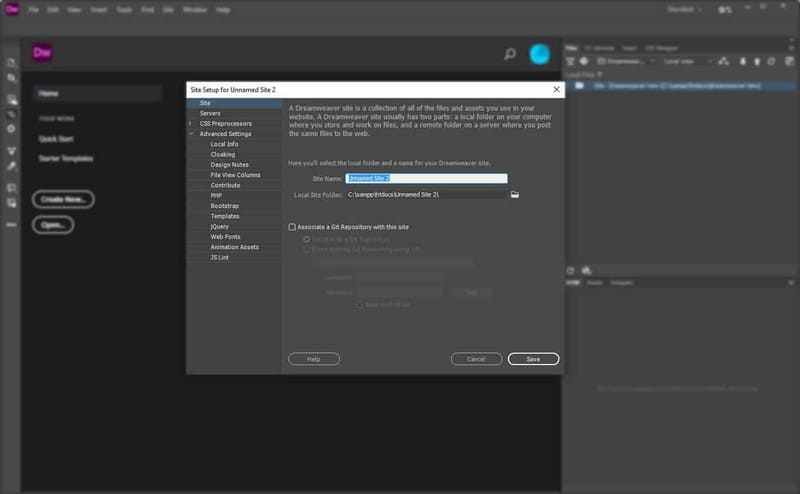
Màn hình sẽ xuất hiện thêm hộp thoại như hình dưới.

Tại đây bạn phải điền các thông tin đề xuất thiết:
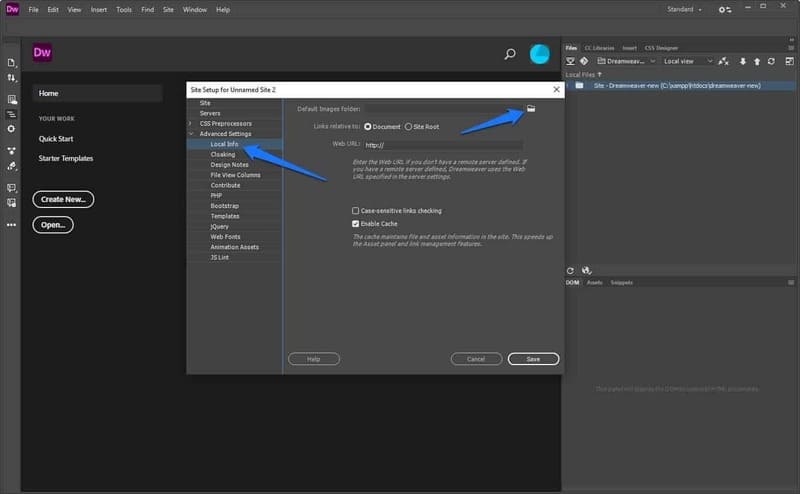
Site Name (tên file)Local Site folder (nơi bạn muốn lưu file)Tiếp theo, bạn phải tạo một thư mục hình ảnh, vị trí đây sẽ cất và lưu lại trữ toàn bộ các hình hình ảnh trên web của bạn khi thi công web với Dreamweaver. Chăm chú thư mục này yêu cầu là thư mục con của thư mục trang web. Lựa chọn Local Info (ở dưới phần Advanced Settings) >> click vào icon folder phía bên phải.

Sau đó tìm và lựa chọn thư mục lưu website mới sinh sản của bạn, mở nó ra và sinh sản một thư mục mới đặt thương hiệu là “Hình ảnh” rồi chọn thư mục đó có tác dụng thư mục mang định. Dìm Save
Bước 2 tạo ra file trang chủ (homepage)
Trên thanh menu lựa chọn File>>New
Trong Dreamweaver có chứa một số trong những template cho người mới bước đầu sử dụng bạn cũng có thể chọn một trong những đó. Mặc dù nhiên, trong bài này công ty chúng tôi sẽ hướng dẫn chúng ta cách tự thiết kế website với Dreamweaver.
Bây giờ chúng ta sẽ tạo ra một file HTML mới: click vào HTML >> đánh tên file (title) là index.html >> Create.

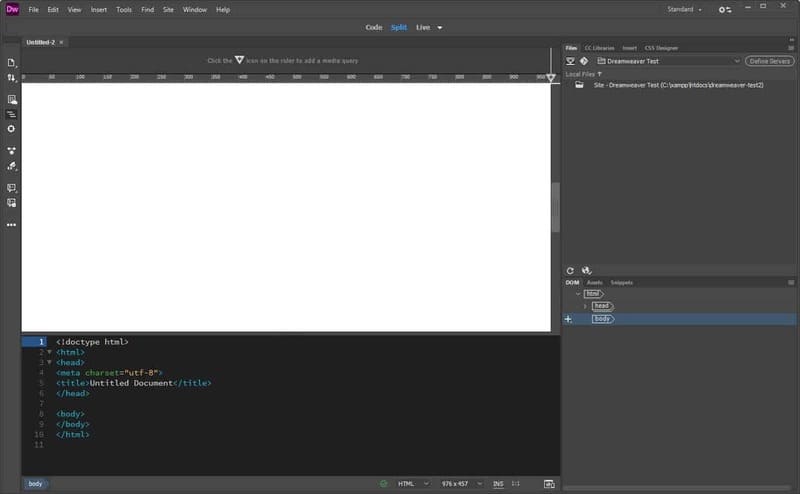
Sau đó, Dreamweaver sẽ đưa bạn đến màn bên cạnh đó sau.

Ta hoàn toàn có thể nhận thấy rằng Dreamweaver đã auto điền sẵn một trong những thẻ HTML cơ bạn dạng cần có. Việc tiếp theo sau ta cần làm chính là xây dựng nội dung trong các thẻ đó.
Bước 3: tạo thành tiêu đề
Để chèn một trong những phần tử vào, ta nên chọn địa chỉ của nó. Click vào phần trang trống (phần màu sắc trắng) Dreamweaver sẽ auto chọn hoặc bạn cũng có thể trỏ chuột vào giữa thẻTính năng bao gồm của phần mềm Adobe Dreamweaver
Hướng dẫn sử dụng phần mềm xây dựng web dreamweaver CS6
Một trong số những công cụ hỗ trợ đắc lực được những nhà lập trình sẵn web ái mộ phải kể đến phần mềm thiết kế dreamweaver CS6. Bởi phần mềm này giúp tiết kiệm được rất nhiều thời gian trong quy trình làm việc tương tự như đem lại công dụng cao cho sản phẩm.
Vậy bí quyết sử dụng phần mềm dreamweaver CS6 trong thiết kế web là như vậy nào? hãy tham khảo ngay bài viết dưới trên đây của mailinhschool.edu.vn để khám phá phần kiến thức này.
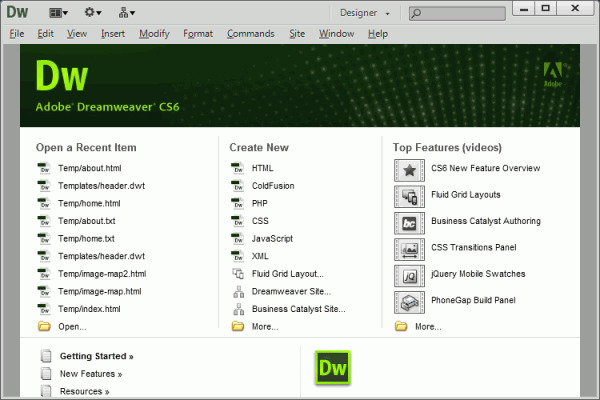
Giới thiệu ứng dụng dreamweaver CS6
Adobe Dreamweaver là trong số những lựa chọn hàng đầu của các nhà xây cất web chuyên nghiệp. Phiên phiên bản dreamweaver CS6 là phiên bản mới nhất, một đợt nữa giúp Adobe Dreamweaver khẳng định được địa điểm dẫn đầu của chính mình trong hành trình thiết kế website chuyên nghiệp.

Giới thiệu ứng dụng dreamweaver CS6
Dreamweaver CS6 là một trong công thay thiết kế, biên soạn thảo mã web chuyển nghiệp. Phần mềm xây đắp này có hỗ trợ nhiều ngữ điệu lập trình như JAVA, PHP, ASP,... Lân cận đó, phần mềm còn tồn tại thêm chức năng xem trước ( Preview) để các nhà thiết kế hoàn toàn có thể tránh được phần nhiều sai sót trong quy trình làm việc, nâng cao được quality sản phẩm cùng tăng được tác dụng cao.
Có thể nói, phần mềm xây dựng web dreamweaver CS6 là công cụ hỗ trợ thiết kế web chuyên nghiệp được các lập trình viên áp dụng và cũng rất được các siêng gia, bên phát triển đánh giá cao.
Tính năng chủ yếu của ứng dụng Adobe Dreamweaver
Sau đó là những khả năng mà phần mềm thiết kế web Adobe Dreamweaver có lại cho những người sử dụng:
Chỉnh sửa tệp tin HTML với CSS
File CSS là trong số những nhân tố ra quyết định để làm cho các trình bày cũng giống như bố cục của một website từ banner cho tới những khung người đều được để trong CSS. Phần mềm này sẽ cho phép bạn đổi khác được color sắc, color nền, form size chữ, màu sắc của số đông đường link, chế tạo lại những menu,... Sao cho phù hợp với trang web của người sử dụng nhất.
Xem thêm: Ngô Quyền Đặt Tên Nước Là Gì, 12 Tên Gọi Của Nước Ta Qua Các Thời Kì Lịch Sử
Tính năng chỉnh sửa file HTML với CSS trên Adobe Dreamweaver
Bên cạnh đó, chúng ta có thể thay đổi trực tiếp các đoạn mã CSS này bằng cách bôi black trực tiếp những đối tượng ngay trên bối cảnh đang trong quá trình thiết kế, chương trình sẽ hiển thị gần như dòng mã được bôi black trong CSS để dễ dãi nhận biết và thay đổi chúng.
Cho phép kết nối cơ sở dữ liệu
Phần mềm kiến thiết web Dreamweaver có khả năng kết nối những cơ sở tài liệu được tạo nên và viết bởi những phần mềm hỗ trợ như Microsoft Access, My SQL, SQL Server, Oracle.
Hỗ trợ xây dựng nền tảng mobile
Tính năng mới nhất của phần mềm Adobe Dreamweaver chính là khả năng thêm các đoạn mã j
Query thẳng trên điện thoại di động. Chương trình cung cấp các điện thoại cảm ứng thông minh sử dụng hệ điều hành quản lý Android và i
OS.
Hỗ trợ những giao thức
Web page maker cũng là một trong những phần mềm xây dựng web kết quả thông qua môi trường thao tác làm việc với mã HTML, nó có chức năng xây dựng phần nhiều mẫu trang web với kết cấu khoa học, khối hệ thống liên kết phù hợp. Đặc biệt, với web page maker còn cung cấp người dùng với tương đối nhiều nội dung đa phương tiện như những tập tin âm thanh, ảnh động, video,... Vào website.
Adobe Dreamweaver cung ứng nhiều hơn những nhân tài tạo bắt đầu và chỉnh sửa các đoạn mã lập trình, bạn cũng có thể làm việc trong chính sách các ngôn từ lập trình (chọn lựa chế độ code), vừa là lập trình vừa coi được các phiên bản thiết kế (trong cơ chế Split), hoặc chỉnh sửa hoàn toàn trên thi công giao diện (Design).
Hỗ trợ những giao thức là tính năng tác dụng của Adobe Dreamweaver
Adobe Dreamweaver còn cung ứng thêm nhiều hình ảnh website sẵn có cho từng web khác nhau, để bạn cũng có thể dễ dàng lựa chọn lựa, áp dụng để triển khai mẫu xây cất cho những trang web của mình. Không tính ra, chúng ta có thể sử dụng những tay nghề mà mình đạt được để tạo thành những website mang phong cách của riêng rẽ mình, với mọi cách trình diễn và tía cục, color đều vị chính chúng ta tạo nên.
Nhiều giao diện xây cất miễn phí
Phần mềm này sẽ cung cấp cho mình nhiều giao diện thi công miễn phí, dựa vào những bối cảnh đã được cung cấp sẵn hoặc tay nghề đã học tập được àm bạn cũng có thể thiết kế cho trang web của mình.
Hướng dẫn thực hiện phần mềm xây dựng web dreamweaver CS6
Bước 1: tải về và setup phần mượt Dreamweaver
Trước hết, bạn điền vào thanh điều khoản tìm kiếm trên máy tính xách tay từ khóa “Download phần mềm Dreamweaver CS6” để setup phiên bạn dạng mới nhất.
Bước 2: tùy chỉnh trang web
Sau khi setup phần mượt dreamweaver CS6 về máy, bạn xuất hiện và chọn Site trên thanh thực đơn => chọn New Site.

Hướng dẫn cách kiến tạo web với dreamweaver CS6
Màn hình sẽ lộ diện một vỏ hộp thoại để các bạn điền những thông tin bắt buộc thiết:
Ô Site Name để điền tên SiteÔ Local Host thư mục để tạo thư mục riêng cùng lưu file trong Site.
Tiếp đó bạn ấn vào biểu tượng File bên cạnh để lưu lại => lựa chọn Save để chấm dứt quá trình chế tác File php 1-1 giản.
Bước 3: tạo server
Tạo vps là bước để trang web của bạn có thể hoạt hễ trên toàn bộ các trình duyệt.
Bạn đã Click vào dầu “+” sống cuối bảng điều khiển ở ( bảng ở cách 2) để tạo nên Server.
Màn hình sẽ hiển thị một vỏ hộp thư thoại mới để chúng ta điền những thông tin cần thiết:

Tạo vps trên dreamweaver CS6
Ô Basic: các bạn điền thương hiệu của hệ thống ở mục hệ thống Name => Connect using thì bạn gõ Local/ Network => Server thư mục bạn gõ đường truyền đến vps => Ở thư mục C: wamp www các bạn sẽ tạo một folder mới mang tên giống tên chế tác ở mục hệ thống Name => Click vào thư mục mới tạo nhằm chọn hình tượng File và giữ gìn => website URL để tạo ra đường liên kết cho trang web.
Chọn Automatically upload files to vps on Save => Ấn Save
Ấn vào Advanced Setting để biến hóa một số thông tin: Ở ô Advanced bạn chọn Local Info nhằm click vào default Images thư mục => tạo ra File Images. Tiếp đó chọn links Relative to => chọn Site
Root.
Bước 4: giữ lại
Cuối cùng, bạn chọn Save nghỉ ngơi cuối bảng tinh chỉnh và điều khiển để lưu lại lại quá trình vừa thực hiện.
Khó khăn khi sử dụng ứng dụng dreamweaver CS6 khi kiến thiết web
Với khôn cùng nhiều điểm mạnh như trên thì Adobe Dreamweaver CS6 đó là sự tuyển lựa vô cùng phù hợp để ship hàng cho nhu cầu kiến tạo website của không ít doanh nghiệp. Tuy nhiên, ko phải người nào cũng biết phương pháp để có thể ứng dụng phần mềm này để tạo ra các website bán hàng cho uy tín của mình.
Bên cạnh việc phải có kỹ năng về ứng dụng Dreamweaver thì số đông người rất cần phải có tứ duy thiết kế tương tự như có kỹ năng và kiến thức về xây dựng web từ đó mới rất có thể áp dụng được các tính năng, lợi ích mà phần mềm CS6 này mang lại. Và đối với những người do dự lập trình thì vấn đề này là vô cùng trở ngại và mất không hề ít thời gian để nghiên cứu, thực hiện.
Đặc biệt, sự xuất hiện của không ít công cụ cung ứng thiết kế web với chức năng nổi bật, thao tác dễ dàng như wordpress, joomla, wix tốt Webflow cùng với rất nhiều đơn vị hỗ trợ dịch vụ thi công website bài bản với mã nguồn code tay đã làm cho việc vận dụng công thay này vào lập trình sẵn web càng trở bắt buộc kém phổ cập hơn.
Nếu như mọi fan cảm thấy bài toán sử dụng phần mềm Dreamweaver CS6 mang lại việc thi công web quá trở ngại thì hoàn toàn có thể sử dụng dịch vụ kiến tạo website của mailinhschool.edu.vn. Đây là một trong những dịch vụ thi công web chăm nghiệp, uy tín theo yêu thương cầu dành cho bất nhắc một nghành ngành nghề làm sao giúp các doanh nghiệp buổi tối đa hóa lợi nhuận bán hàng và marketing.
Bên cạnh hình ảnh nổi bật, tính năng lạ mắt cùng mã mối cung cấp code tay giúp website vận hành tác dụng thì mailinhschool.edu.vn website còn đem lại bộ công cụ ship hàng doanh nghiệp chuyển đổi số như chatbot, crm với email kinh doanh giúp phát huy buổi tối đa quy trình bán hàng của doanh nghiệp.
Nếu mọi người có nhu cầu tìm hiểu thêm về dịch vụ xây dựng web này của mailinhschool.edu.vn thì hãy contact hotline 1900636465 hoặc tầm nã cập địa chỉ website https://mailinhschool.edu.vn/giai-phap/mailinhschool.edu.vn-website.html để được các chuyên viên của mailinhschool.edu.vn hỗ trợ tư vấn tận tình.













